Design and technology guides
Executing a seamless Figma transition for product design leaders
Product design is changing
It’s no secret that cross-functional teams are increasingly composed of cross-functional designers, design leads, and content strategists. These roles, which have traditionally had defined skillsets, often stretch to include knowledge and practices from each others’ expertise to make their work more effective.
Designers are learning more about development requirements to design with implementation in mind and avoid nasty late-stage surprises. They incorporate content strategy information into their process to streamline implementation and make more effective products. Developers are learning about accessibility best practices and can increasingly catch and adjust issues that design may have missed.
With all this cross-pollination comes a need for a tool that supports asynchronous editing from various roles.
Table of contents

Why Figma, why now?
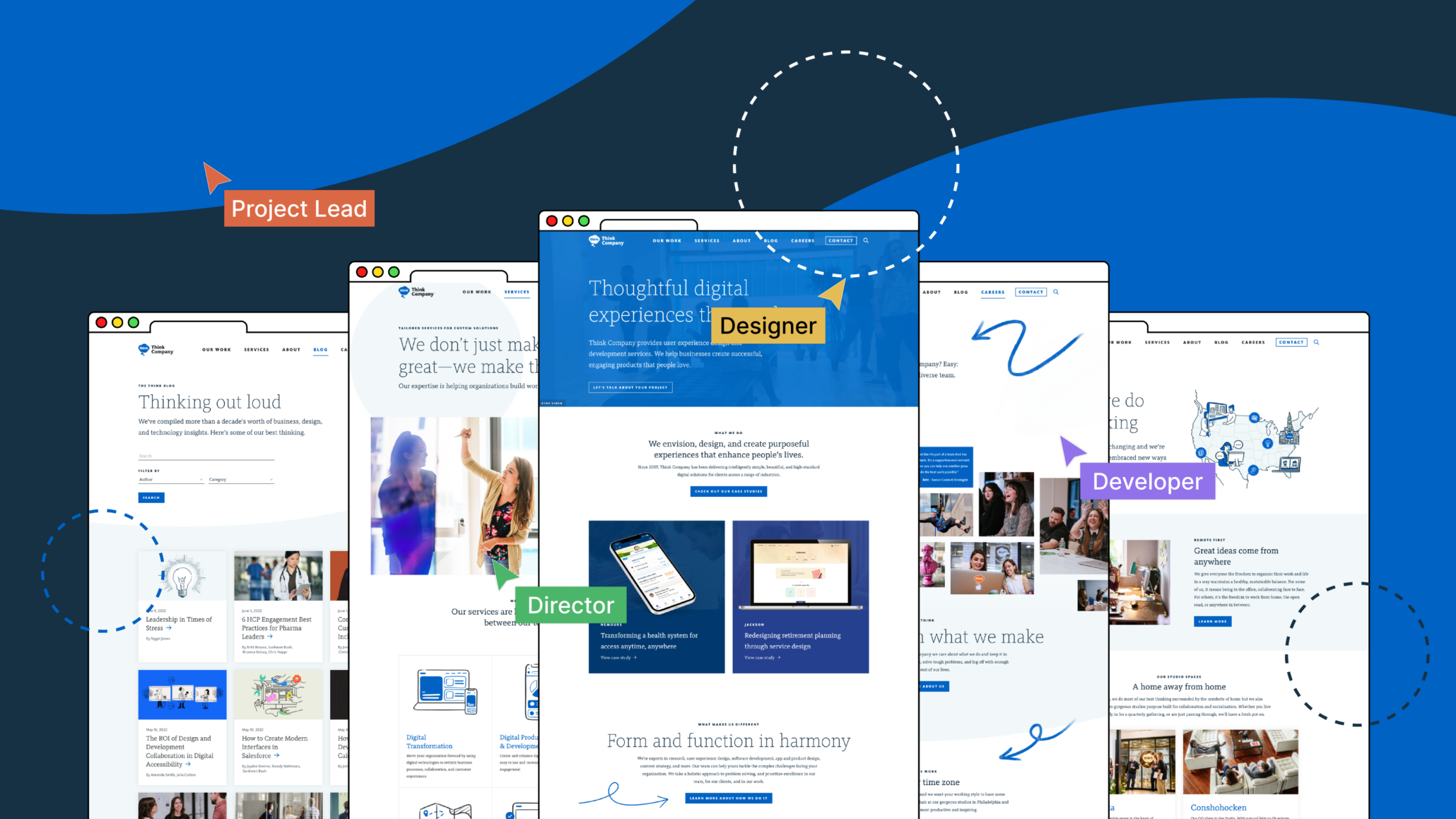
While product design still happens in stages, those stages—like team roles—are becoming less siloed, and more and more of the team is involved early in the process to ensure a more streamlined and consistent end product. Everyone needs access to the same design files to work together effectively.
Other factors have amplified this change, too. The Covid-19 pandemic has expedited the pre-existing evolution to remote work and distributed teams, cementing the need for asynchronous collaboration. A growing emphasis on digital transformation is driving the market toward UX and consistency within products, services, and applications. And there’s an increasing customer expectation that products and services will be available quickly and continually improve and iterate.
At Think Company, we’ve been experiencing all of these factors internally and with our clients for a while, and we’ve found a great solution in Figma.
We’re not alone in this. Many organizations are looking for a modern tool to meet their design needs and streamline their processes. But leadership is often caught in the tension of needing a new tool but worrying they don’t have the time and resources to migrate their teams effectively.
Investing in a new tool can seem daunting, but the effort is worth it. As digital transformation experts who have been in the industry for a long time and have seen design tools come and go, we see Figma as a critical part of making modern design and development efforts effective.
There are a number of benefits to using Figma today:
- Figma helps distributed teams work better during the design and development process. It’s the best collaborative UI design tool on the market today and allows for rapid prototyping and validation within the product development workflow. Rapid prototyping to validate ideas is a cornerstone of the agile product environment. Other tools like Sketch and Invision don’t have the functionality to enable this yet. You’ll work and launch products way faster.
- Because Figma is web-based, all members of the product design and development team, not to mention the rest of your organization, can access and use it from nearly any device or operating system. So you don’t need to worry if your product owners or devs are on PCs and your designers are on Macs, for example.
- Seamless version control is a breeze. This means you can implement and use a design system and pattern library at scale. Figma provides a more seamless design-to-development handoff since developers can work better in the tool with your designers.
- There are business advantages, too. Working in Figma creates greater transparency between business, design, and development. But it also lowers the barriers to planning, white-boarding, strategy, operations, and more.
- Figma can also positively contribute to your employees’ experience working on your team and at your company. Learning Figma will help your design team work in the most up-to-date environment and train on modern tools.

Getting started: What to plan and prepare for
When you’re ready to start, you’ll need to create a plan for your team’s training, the transition details, and the product work that’s still on your collective plate. This is a lot of work, but it’s achievable. Remember that what you’re getting from all this work is better collaboration, faster work output, greater transparency between teams, and streamlined processes. This effort is worth it.
When planning, it’s beneficial to build your migration around designing within your process rather than just directly migrating everything over to Figma.
First, gather your current assets. Take stock of what you have (tools, assets, folders, processes) and figure out what you know needs to be transitioned over—and on what timeline. From here, many teams want to dive right into a big, shiny new project. In our experience, It can be great to use on a “back burner” project you’ve had waiting for a long time—something low-stakes that gives your team time and space to ramp up.
From there, it’s time to get help learning the tool. You could have your designers teach themselves Figma and troubleshoot along the way, but this may not be the most efficient use of time. Think through what you can learn yourselves and what you may need the help of product design and digital transformation experts to do. This has the added benefit of facilitating the transition to Figma without that process being a bottleneck or blocker to the active product design work.
Either way, you’ll need to make a plan to get buy-in from your extended team and build excitement around the transition. You’ll want anyone involved in your work—developers, stakeholders, company leadership, and other departments who work with you—to understand how Figma benefits them and the rest of the team.

Training and transitioning your team: Best practices for implementation
When starting the Figma transition process, it’s essential to start small and build up your team’s skillset. In our experience, the flow usually goes like this:
- Learn Figma’s UI
- Learn about Figma’s features
- Have your designers begin designing screens
- Build custom components and design assets
Train the trainers
Unless your team already has a Figma expert or two, you’ll need to figure out how to teach the tool—and learn about it yourself. Figma hosts workshops and training sessions, and there are plentiful third-party training resources, but this takes time and may not be enough to get your whole team on board.
We’ve seen great success in the “train the trainers” method. Essentially, we select 2-3 key figures on the team who can learn Figma first, then teach the rest of the team as they go. These team members should be skilled enough to pick up Figma quickly and have the writing and presenting skills to help the rest of the group understand what they’re doing and why.
Start fresh
In our experience, the best way to start doing real work in Figma is to begin creating in the tool rather than migrating existing components over. We’ve found that designers who don’t fully understand the tool will likely build all their components in a way that’s not efficient or scalable. Then they’ll have to go back and rebuild everything the right way.
We’ve also seen that designers, in particular, learn the tool best when designing screens and features, building the assets they need as they design, rather than just migrating all their assets over and building screens from there. This can encourage a team that might be hesitant about slowing down production.
Many teams want to start by jumping straight to building specialized assets, but this can hamper your progress later if these components weren’t built correctly (a common mistake when designers are still getting familiar with Figma). By emphasizing learning the tool first, you’ll be moving much faster when you’re ready to build.
Create custom assets
After everyone is more comfortable in Figma, you can start making the custom assets your team will need. This is also the time to create systems for shared knowledge via documentation in the tool. Your design partner (or senior designers driving this work forward) can help you build out a library of tips, tricks, training, demo videos, and more to assist with getting newer designers up to speed more quickly.
Beyond individual assets, you can implement a centralized asset and file structure. This structure should be evergreen and flexible enough to evolve as your team and business strategy grow.
Build on your leadership skills
A successful project is built on strong leadership. As you’re guiding your team through this process, try to keep two big-picture ideas in mind:
- All of this work ultimately fosters good communication on your product design team. Be a leader promoting open and transparent communication in the product design process.
- You’re leveling up your team’s knowledge. Your team will gain a new set of cutting-edge skills, which is exciting and rewarding to any design practitioner. Improved employee experience is a massive benefit of modernizing your tools.

Thinking beyond your team: Make Figma an end-to-end experience
Tooling only works when there is collaboration and a process to back it up. What happens after the design team transition? Do you have a plan for working with development, executives, and other departments? The most significant benefit of Figma as a tool is that it will enable you to supercharge your collaboration and communication.
Bridging the gap between designers and everyone else
Creating a project (folder) in Figma labeled “Resources” that includes files with helpful guides and resources can educate anyone on the team at any time—and is a great resource for new people when they join. Beyond that, designers can encourage non-designers to use Figma as a one-stop shop for all design needs. At Think Company, we’ve started to use FigJam (an online brainstorming tool from Figma) for planning, workshops, and whiteboarding to better integrate the research and strategy part of design into the rest of the process. As a bonus, Figjam can be a more immediately approachable tool than Figma, giving non-designers the confidence they need to feel comfortable in Figma eventually.
Encouraging non-designers to take their own Figma education as far as they’d like—beyond the training they receive in and from your team—has proven incredibly valuable for everyone involved in the design process. Content people feel more confident about going right into design files to update copy or build a content model and delivery framework in Figma. Designers and CS folks can speak the same “language,” working right from the designs, rather than designers trying to make sense of comprehensive word docs or spreadsheets. PMs can easily find and reference design assets at any time to seamlessly communicate with stakeholders without needing to ask designers for links.
Design and development collaboration
Design and development collaboration allows you to build better and more innovative products and reduces back-and-forth time between those designing and those building your tools. In Figma, developers are invited to work from the same tool as designers, so it’s up to designers to curate that experience however they like.
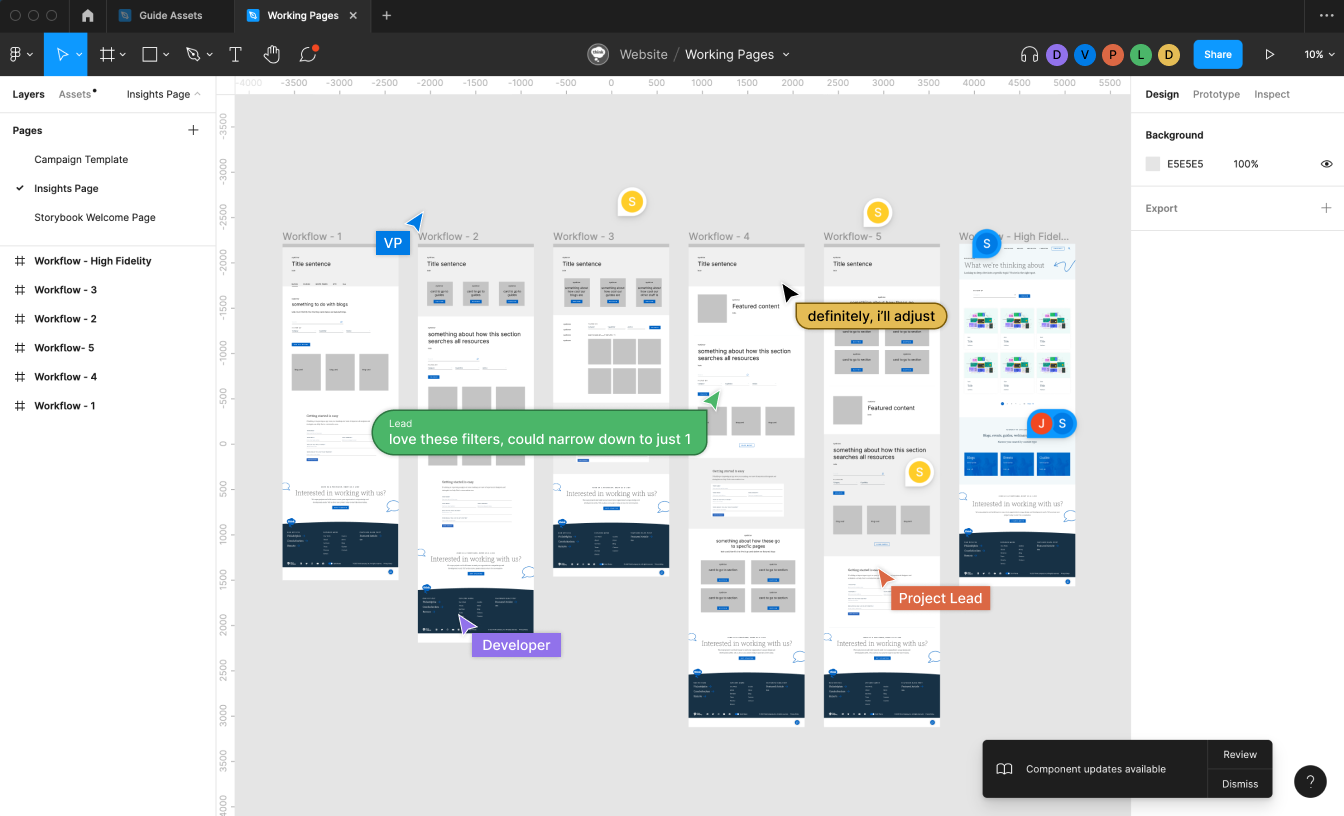
Previously, designers were chained to the UI of whatever tool they used to deliver (Zeplin, Invision, Abstract). But now, they can literally design the experience for the devs and stakeholders invited to the files. We’ve seen teams create a “wiki”-type experience with resources, guides, table of contents, clear structure, and labeling to walk non-designers through the tool and designs. This is a massive asset to the collaboration between these teams.
Stakeholder and executive collaboration
Figma works better when everyone is bought in on the tool and uses it to collaborate. We’ve witnessed the change management and collaboration part of this transition go well when a new tool is not being used tangibly—or only by those working in it. Get buy-in on the tool’s benefits with your leadership team and primary stakeholders. Show them work in progress using Figma. Get them comfortable commenting and providing feedback.
Building a DesignOps practice
While transitioning to a new tool like Figma is an important initiative, remember to take a step back to think about how you’re building an efficient operational process on your extended team—what we call DesignOps. Work with developers, stakeholders, and design leadership to evolve your team’s skills, tools, and processes to create digital tools more easily—and ultimately reach your business goals faster. Tools come and go, but your team will be better prepared for the next challenge with structure and a shared vision.

Signs of a successful implementation
As you’re moving closer to building and collaborating fully in Figma, there are some signs that the transition has been worth the effort:
- You're seeing more than just your design team in Figma. That's a great indicator that you're using its features and capabilities the way they were intended.
- Your symbol/component library, assets, files, projects, and even working docs are organized and synced in real-time (or through version control), and everyone on the team knows where to find something they need. Everyone on the team follows the same process and structure when creating new assets. The method you've established remains core over time, even when new things are added, or processes evolve.
- You see increased collaboration, streamlined workflow, and greater ability for individuals to make better decisions between design and development.
- Stakeholders and executives are brought into the tool—and they're using it comfortably to collaborate with you and your team. Bonus: they're taking more interest in your team's work and feel invested in its success.
- Your design team is working well together, they're happier, and they feel like they've made progress in their careers through this initiative.
- You're not afraid of tackling new, complex initiatives—and neither is your team—because you have the skills and structure to take on more.
- You're building better products that customers want, faster—because your team is working more efficiently.
- You're being seen and acknowledged as a digital transformation leader at your organization. You're thinking much more holistically about how your team is working with each other and others in your company.
- You don't think about this effort anymore. Once implemented, the design process is intuitive and natural.
Adopting new tools will help your team and business mature
Figma is a fantastic tool and a great fit for many industries and organizations. But Figma’s greatest strength—and the truest sign of its success—is that it supports better processes.
Putting the work into implementing a new tool should allow cross-functional teams to work better together and waste less time jumping between tools, sharing files on multiple platforms, and fixing inconsistencies in their work. Adopting modern tools built specifically for collaboration helps everyone on your team to see and work in real-time, learning from each other and producing better products along the way. That’s work worth doing.