
We are huge fans of Airtable here at Think Company. Thinkers have written a lot about how we use it within the design process in 5 Airtable Tips for UX Design Teams and How to Use Airtable for Content Audits. And while Airtable is useful during the research and design phases of creating digital products, it can also be a helpful tool during development.
We recently used Airtable as a content and data management solution for a new application and realized the benefits of using this tool in a new way. As a user experience company, we’re always looking for the best experiences for our clients and ourselves—we’re impressed with all that Airtable has to offer. This post will go into detail about the many possibilities Airtable unlocks for collaboration across disciplines, technical managing, and providing presentational content in a product’s interface.
One “table” for the whole team to gather around
Few digital products provide equal value and access for the many disciplines involved in creating new products. Because of the COVID-19 pandemic, which forced design and technology companies to go fully remote, it became more essential than ever for the tools we use every day to be versatile, integrate with other tools, and provide opportunity for asynchronous collaboration. Airtable, Confluence, Figma, Google Docs, and Miro are some of the standout tools that empower researchers, designers, engineers, and business owners to all contribute and collaborate in the same space.
The one thing that sets Airtable apart from other tools used for creating digital products is the “real” data and content it can store. We say “real” here to mean data and content people will ultimately interact with when using a final product. Airtable is a great place to plan and model the logistics of building a product—through content models, for example—but it also has the power to simultaneously act as a data source and content management system for the product.
If you think of Airtable in terms of building a house, Airtable is not only the blueprint used for building it, but also the strong foundation constructed to keep the whole house standing. Having such a powerful database put into place early in the project sets team members as well as the product up to flourish.
Airtable; a strong foundation
Here’s an example of how Airtable can revamp and speed up your design process. At Think, an ideal product development process begins after a research team has gathered enough information to propose a path forward for a product. The next step is to create a strategy or content model, preferably in Airtable (remember the blueprint for the house), to set the foundation for the content, UX, UI, and development of a tool or application to adhere to.
With plugins like Airtable to Figma, designers can import that same content and use it directly in their designs early on in the process. If the designs are created using a design system, developers are already prepared with the toolbox of existing styles and components to build the UI as designed. By the time the application is ready for publishing, the content is already meticulously organized, which makes the process of managing the content intuitive and streamlined.
This versatility and integration between tools creates efficiencies that would not be possible if team members worked in siloed tools. It is paramount that members of all disciplines can see the in-progress work and leverage the preceding structure that each phase of the design process ultimately depends on. Using Airtable in this way drastically reduces context switching between tools and eliminates questions about the source of truth—ultimately allowing teams to get to the final product sooner.
But that’s not all Airtable has to offer…
An interface for building applications
Along with its power and capabilities in aiding the research and design process, Airtable provides ways to use its data with external systems, effectively merging its intuitive front-end interface with its flexible data back-end to allow developers to build applications on top of it.
Easy integration
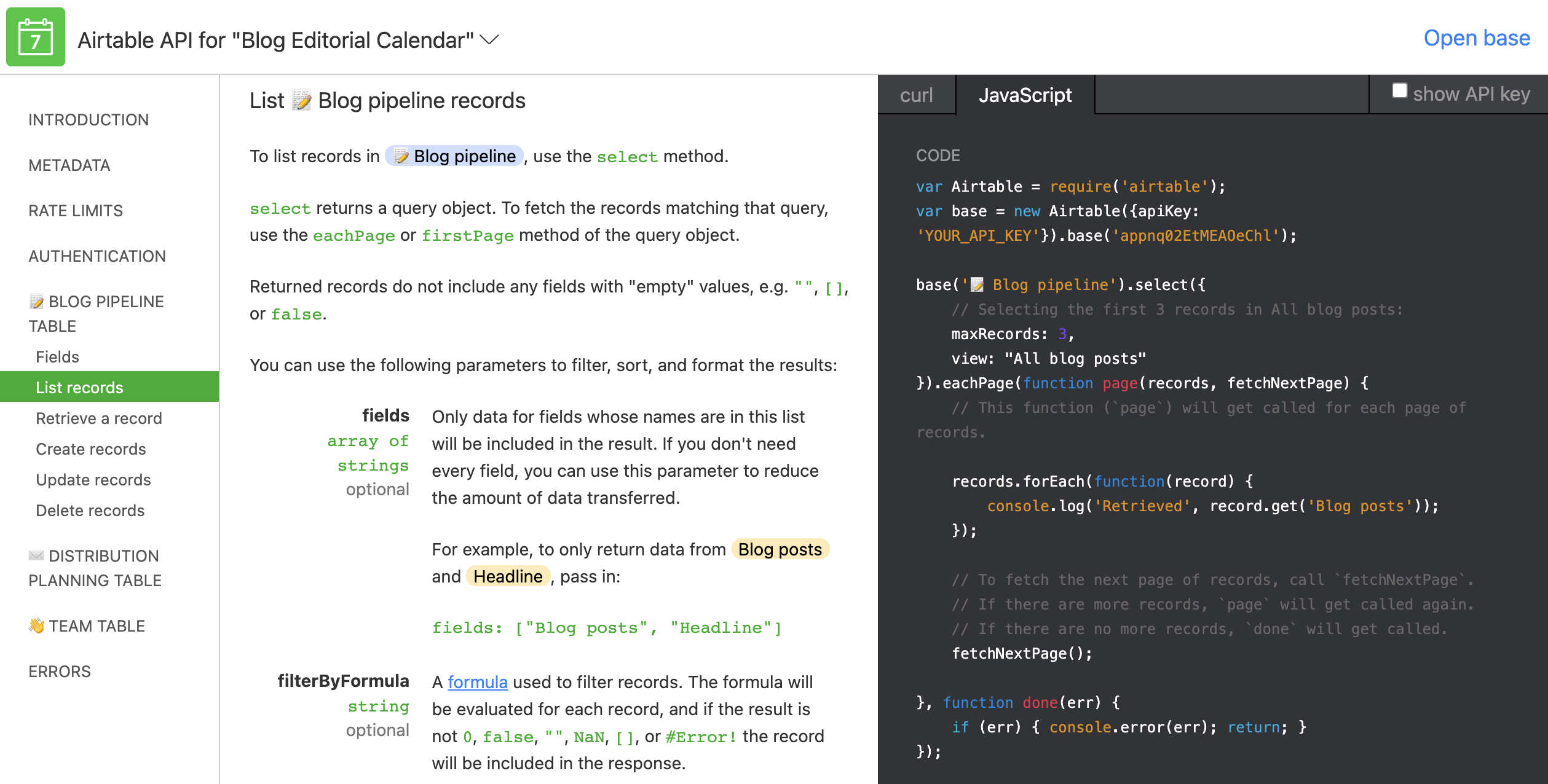
Airtable offers a REST API (Representational State Transfer Application Programming Interface) to easily integrate your Airtable base with external systems. Unlike traditional APIs, you can do the schema configuration in the same graphical user interface you use to enter the data. This makes it very easy for front-end developers to get started right away without writing code or provisioning an API server. The API supports the standard CRUD actions: creating, reading, updating, and deleting records. All you need to get started is an API key, which you can generate from the account settings. You can complete authentication by using the API key in the HTTP authorization bearer token header.
Interactive documentation
One of the best things about using the Airtable API is the interactive documentation that is automatically generated to help jumpstart development. The documentation is custom tailored to the base it’s being used with. Airtable has an official JavaScript client library, making it even easier to query records using built-in, complex filters.
Role-based permissions
Airtable is not as flexible as a full relational database, but it does have some useful features including various field types, access control, custom views, and computed fields. The role-based permissions system allows control of who can edit the data and can be set at the workspace, base, table, and even field level for more granular control.
There are numerous considerations when choosing a Content Management System (CMS) for a project, but the most important are:
- Whether the CMS is right for the team working on it
- How long a solution will take to get up and running
As previously mentioned, the Airtable API is very easy to get started with and will provide development teams access to all the content right away.
The value of a headless CMS
Over the last few years, there has been a trend towards using “headless” content management systems. A Headless CMS is a back-end only system that controls the content repository (body) independent of the front-end presentation (head). Content is stored in the cloud and delivered to the front-end via API.
Using a headless CMS often means that there will not be contextual content previews that show how the content will look on the screen to the end-user, but there are other benefits to using one. Decoupling content from its presentation allows front-end development teams to work independently from the back-end and promotes rapid publishing across multiple channels (sites, apps, devices). In a headless system, content is design-agnostic, and you can break it down into logical components that make sense for the site or application. In this way, there is much greater flexibility in structuring and organizing content because there is not a requirement to follow the “page” model that many traditional CMS platforms use.
Airtable can work as a headless CMS with a completely flexible content model for organizing the data and content on the back-end. You can structure content by traditional means, like pages or screens, but you can also group by feature or data type. Then use the Airtable API to pull the relevant content to the front-end of a website where it is displayed to the end user. Using Airtable in this way forces a content-first approach to designing the system.
A use case for Airtable as a CMS
On a recent project for an internal reporting application, the client came to us with a large spreadsheet full of data and an idea for a digital portal that would also require traditional static content.
We first looked into using a modern, cloud-based, headless CMS to store the data and content, but quickly realized this wasn’t going to be a good fit due to the frequent data updates we’d need to make in a new tool. Since our client was already comfortable working in spreadsheets and was familiar with Airtable from other internal uses, we jumped at the chance to propose Airtable as a content and data management solution.
By using Airtable as a CMS in this project, we experienced many benefits to our team and process, including:
- The Airtable API allowed our development team to move rapidly from prototyping the content schema to building the MVP (minimum viable product) in their preferred front-end framework.
- It fulfilled the need to display dynamic (frequently updating) data points, in the form of numbers and statistics, alongside static copy, including headings and paragraphs of text.
- Storing the data and content together in one place made it easier to develop the application with a single API and for those managing the content to make updates.
- We streamlined the collaborative process with everyone working in the Airtable together performing various tasks, such as editing copy, uploading new images, and adding new data points.
- The spreadsheet-like nature of Airtable meant the editing experience was familiar to anyone who has worked in a spreadsheet tool like Microsoft Excel or Google Sheets.
- Saving and publishing content was automatic, coupled with a revision history that we used when changes needed to be reverted—making this a safe editing space.
- Creating Airtable forms provided an alternate option for clients who are less comfortable working in a large spreadsheet or as a more user-friendly and focused way of data entry.
A CMS win for product design and development projects
A well-documented API, familiarity with the tool across disciplines, and a fantastic use case of data and content together were the ingredients that made Airtable a recipe for success in this particular project. These combined factors enabled our UX team to get an MVP application off the ground in a matter of weeks.
Although Airtable will not be the appropriate content management system in many situations, it certainly is an option teams can keep on the table for future projects.