Design and Technology Guides
How to conduct a heuristic evaluation
At Think Company, we employ heuristic evaluations as a means of understanding whether a site is user-friendly. Basically, can someone use this successfully and relatively efficiently? Unlike other types of testing where researchers typically observe a user navigating a site, heuristic evaluations utilize usability experts to go through the site with an educated eye to test things like:
- Does the site use real-world language (instead of systems language or “inside baseball” terminology)?
- Can users recognize, diagnose, and recover from errors they make on the site?
- Are the language and actions consistent? Do words, situations, and actions mean the same thing throughout the site?
A heuristic evaluation uses a predetermined set of guidelines—called heuristics—to evaluate a site’s usability and effectiveness. While it’s not a replacement for talking to and testing with actual users, heuristic evaluations can be a powerful supplemental and support tool when you’re developing or augmenting a site or product to ensure its effectiveness and increase ROI.

What is a heuristic evaluation?
As mentioned above, a heuristic evaluation is an expert’s thorough assessment of a site’s UX, with the intent of detecting usability issues and identifying ways to resolve them. This evaluation process is conducted against a predetermined set of usability principles.
When evaluating a new site or digital product (like an app), many designers and teams often focus on aesthetics: Is it beautiful, eye-catching, and alluring? While these factors are essential in building a site people are drawn to, what ultimately makes them love it is how easy and delightful it is to use.
Is the experience seamless? Does it meet the user’s expectations of what they should do with it?
“Good design is actually a lot harder to notice than poor design, in part because good designs fit our needs so well that the design is invisible.”
Heuristic evaluation vs. user testing
The most significant difference between a heuristic evaluation and user testing is that the former is conducted by in-house experts while the latter is done by observing the users themselves as they use the site. In practice, this means that heuristic evaluations are often less expensive and faster to run, so they may be utilized early in the project process. The findings are often used to prove a concept and engage stakeholders.
While you can conduct a heuristic evaluation with just a wireframe, user testing usually requires a much more complete site to engage with.
When to conduct a heuristic evaluation
As with many types of research, the form a heuristic evaluation takes is mainly dependent on the information you’re trying to gather. It’s important to note that while many designers are familiar with the concept of a formal heuristic evaluation at the start of an engagement to define what you want to change—and how—informal heuristic evaluations happen all the time throughout the lifespan of a project to guide design decisions as you work. It helps your team set larger goals and keeps you on track.
What are UX Heuristics?
As we mentioned earlier, the term “heuristics” is essentially a stand-in for predetermined guidelines or best practices every site or product should adhere to. The 10 usability heuristics created by Jakob Nielsen are considered the industry standard.

What are Nielsen's 10 usability heuristics?
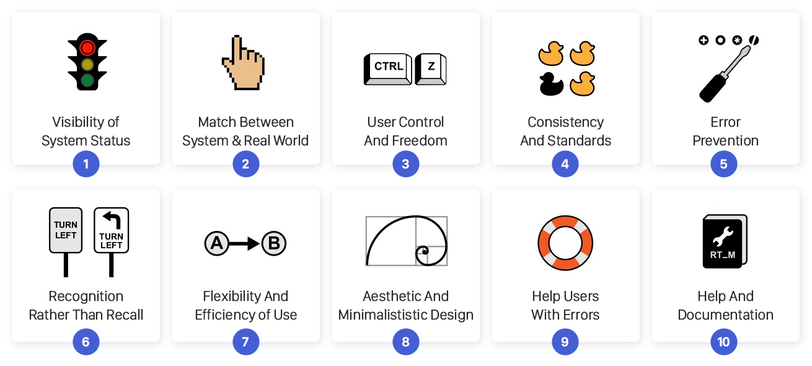
- Visibility of system status: Users should always know the status of the system and get immediate feedback on their actions.
- Match between system and the real world: The site should flow seamlessly with the user’s previous and real-life experiences of the product.
- User control and freedom: Users can go back if necessary and undo or redo their actions.
- Consistency and standards: Language and icons should mean the same thing across the site.
- Error prevention: Minimize errors to alleviate pressure on the user to fix them.
- Recognition rather than recall: Minimize how much your user has to remember by supplying them with the information they need when they need it.
- Flexibility and efficiency of use: The more users navigate the site, they should have the opportunity to use shortcuts, abbreviations, hidden commands, and “zoom-out” capabilities.
- Aesthetic and minimalist design: Only display the necessary components for what the user is currently trying to do and have visible opportunities to move to the next step.
- Help users recognize, diagnose, and recover from errors: Error messages need to be in human, everyday language so the user always understands what’s happening and what to do next.
- Help and documentation: When users need help, make sure it’s easy to locate and specific to what they’re doing.
Other UX heuristics to evaluate
While Jakob Nielsen’s 10 Usability Heuristics are often thought of as the industry standard for these guidelines, our team also likes working with the Weinschenk & Barker standards. From user control and human limitations to interpretation and flexibility, these standards align with Nielsen’s usability heuristics but include additional considerations we find helpful. We also include specific accessibility standards based on WCAG (Web Content Accessibility Guidelines).
Whatever guidelines you follow, ensuring your site meets accessibility standards is non-negotiable. And heuristic evaluations are a crucial step to understanding your site or product’s usability.
How to perform a heuristic evaluation
Regardless of industry or product, each heuristic evaluation follows a similar process. Here’s what that looks like.
Plan your evaluation
To conduct a heuristic evaluation, you’ll need a set of tasks for your evaluators to carry out. These tasks should encompass everything you want a visitor to be able to do when they visit your site. There are two ways to identify the tasks:
- Develop a set of tasks within your team and pass them on to the evaluators to execute on.
- Brief your evaluators on the site’s goals and ask them to develop their own tasks.
Whichever way you choose, you’ll want to make sure you’re testing a wide variety of actions.
Choose evaluators
While you may think that having as many evaluators as possible is best for finding usability issues, studies have shown that 3-5 evaluators find more than 90% of a site’s usability problems. However, if you’re struggling to find evaluators, you can still benefit from even one person.
When selecting your evaluators, try to find a mix of experienced and inexperienced—software ergonomics experts vs. family and friends. Both groups bring a unique perspective that can help your heuristic evaluation.
Review heuristics
With your evaluators in place, you’ll need to brief them on the heuristics you’ll be judging your site against. Whether you’re using Jakob Nielsen’s 10 heuristics, the Weinschenk & Barker standards, or some other combination, your evaluators should know what the shared standards are before they begin the evaluation.
Conduct the evaluation
There are two ways to conduct a heuristic evaluation: Individual or group.
In an individual evaluation, each evaluator navigates the site on their own and reports their findings back to you. This method usually results in more problems being found, but it can be time consuming and difficult to coordinate.
A group evaluation is done with multiple evaluators at the same time and someone from your team recording the problems that are found. This method can be attractive because of its condensed nature, which allows your team to gather the results all at once.
Analyze your results and develop a plan
Analyzing the results of the evaluation process will help you establish the set of usability problems to address. It can be helpful to summarize your usability problems into a list of opportunities to improve your product. Depending on the scope of the project, the size of your team, and the number of problems found, you might consider prioritizing these opportunities by the amount of impact they would have on the product and the level of effort it would take to address them. At this stage, some teams can dismiss certain issues as only one evaluator’s problem. But taking every “user error” seriously is to your benefit. If one of your evaluators found something confusing, there’s a high probability someone else will too. Get ahead of that issue and resolve the problem now.

Enhancing the user experience through heuristic evaluation
How sure are you that a user can successfully navigate your new website or application? With a heuristic evaluation, you’ll have an expert’s thorough assessment of your site’s UX and will have identified any usability and accessibility issues your team needs to address. You can then use this information to create solutions that make your site more beautiful, accessible, and ultimately more functional—all while driving ROI.