Design and Technology Guides
A how-to guide for integrating agile workflows into UX design
If you work with digital products, you’ve heard of Agile—and you’ve probably participated in at least a sprint or two. Agile is the predominant software development methodology, and has been for the last several years. There are many benefits of working in Agile: it breaks projects down into manageable, incremental steps, short timeframes help teams stay focused and aligned, and projects can quickly respond to customer and stakeholder feedback.
However, some challenges arise when teams try to integrate an Agile workflow into UX design. Many UX designers find the Agile structure restrictive and too short-sighted. With all the focus on short-term goals, it can be easy to lose sight of the large-scale implications of small changes made during a sprint.
At Think Company, we’ve found ways to integrate Agile into our UX design process, harnessing the methodology’s power to keep teams aligned and moving incrementally toward the same goal. And we do all of this without restricting our UX designers or losing sight of the big picture.

What is an Agile workflow?
At its most basic, Agile is an approach that facilitates incremental deliverables for testing instead of one big reveal at the end of a project. Agile was developed to use in software development but has come to refer to a way of working that focuses on:
- Cross-functional collaboration
- Short-term work blocks called sprints
- Cumulative progress that builds on past efforts

What is the role of UX in Agile?
While Agile was created for software development, the process is flexible and can work well for UX designers. At Think Company, our designers iterate as part of a natural workflow—and under an Agile methodology, iteration is just more organized. Because our teams know when things will happen, we can plan work more incrementally.
We’ve found Agile particularly effective when building out a pattern library and design components. It allows us to be flexible, move quickly, and iterate, making incremental changes as we build instead of reinventing the wheel every time we need to create something.
How the Agile UX process works
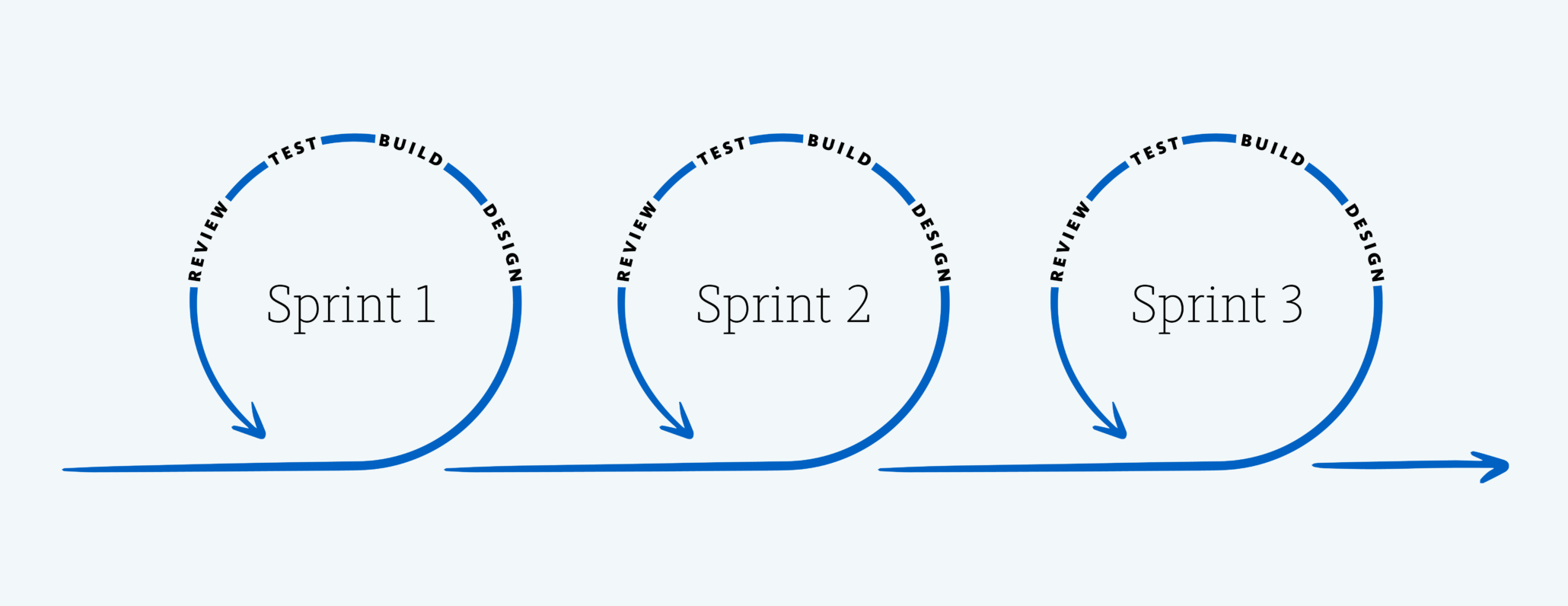
On a recent project, here is how our Agile UX process played out.
- The first sprint—two weeks—was spent selecting fonts, colors, and other UI design components. We also kicked off research, a vital part of our design process.
- We used the next sprint to test our designs with stakeholders and users.
- In subsequent sprints, we continued our research, narrowing our focus to the designs that tested most successfully. We strategized about where the additional user-approved components could be implemented on other pages, and plugged in the new components.
The Agile process not only made iteration and incremental progress easy, it means our team only has to make a few decisions per sprint.
How to implement Agile in UX design
To implement an Agile UX workflow, start by setting your decision-makers. We limit decision-making ability to one person from each team—this helps the process move along efficiently while still ensuring each team has visibility into the project’s progress. We also distinguish between decision-makers and approvers, and keep in mind that there may be someone in a regulatory role who needs to give their okay.
Because research is such a central part of the design process, this is also where we set the research cadence and make sure to bake in space for customer feedback loops and iterating over time. At the same time, we’re deciding on the structure for success. What does a win look like? Where do we want to end up?
From there, we:
- Agree on a set of tools everyone will use, and ensure everyone on the team has access
- Create a project plan with sprints in your chosen project management software (we like Jira)
- Establish a single source of truth for the project’s progress
- Identify possible blockers, and create a plan for navigating through them if they arise
- Establish a cadence for regular team check-ins
- Get to work!

Benefits of Agile UX workflows
When you’re working in an Agile design process, you always know what to expect—and when. Since designers are usually a few steps ahead of development, one of the most significant benefits of Agile UX is that everyone knows where the project is and where it’s going. This helps with risk management and keeps everyone on track and progressing toward the same goal.
Agile enhances UX
Agile isn’t just for software developers. While many UX designers can feel like working in Agile is restrictive and short-sighted, we’ve found ways to integrate it into our progress so that designers can thrive.
Thanks to Agile’s structure of setting short-term goals, keeping everyone on the same page, and staying nimble enough to iterate, Agile can complement and enhance UX design work. Agile can help your team work together more effectively and create even better products for your users.