Fantasy Football & UXD: Information Matters

With Fantasy Football season in full swing, it’s time to talk about one aspect of the game that can make or break a season: the user interface. Sure, part of the game is played out on the field by our carefully drafted warriors. But few of us play on both sides of the ball like our great Philly hope, LeSean McCoy, who decided to try his hand at Fantasy for the first time this season. Nope, the rest of us are tethered to our laptops, iPads, and phones, trying to read into the stats like tea leaves to gain an edge over other team managers. This season I’m playing in two leagues run on different sites and I can report that the interface can make a huge difference on two levels: team performance and enjoyment. So in preparation for this weekend, here’s my Week 5 matchup along with a break down of the two teams: Yahoo! Fantasy vs. My Fantasy League.
Two years ago I wouldn’t have read a post like this. “Who cares about Fantasy?” I thought. Then, after some strong-arming, I found myself in my first Fantasy draft (on Yahoo! Fantasy) facing off against 11 other managers, staring at intimidating tables of player stats, completely unprepared to make informed decisions within the two-minute-per-round time limit our commish established. The draft took about an hour and a half but felt like 15 minutes. It still ranks as one of my most thrilling web experiences. I didn’t know it at the time but that draft experience would influence all of my future interface design work.
Fantasy sports represent one of the most common problems we all face on a daily basis: making decisions based on imperfect information. One benefit the game has over “real” life choices is that we can determine—on a weekly basis—whether we made the right decisions and attempt to correct our course without significant repercussions. Admittedly, there will always be imperfect or incomplete information. But good interface design—digital, print, whatever—can do two things: (1) reveal information about the most important factors you should consider when making a choice, and (2) provide you with an appropriate amount of confidence when making a decision based on the information you see.
The Underdog
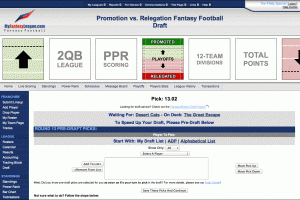
 I couldn’t create a better straw man; MyFantasyLeague.com is a terrible site. With nearly every decision I make I ask, “Why can’t I see the right information?” It’s not about showing more things on the screen, but the right information based on the context of the decision. For instance, during my draft I wanted to sort through all the remaining players and narrow them down intelligently. All that MFL offered was the ability to filter by position with a drop down list of available players organized alphabetically by default (click on the image to see my lo-fi animated gif). In this situation I want to evaluate players by stats, not name, especially in the later rounds when all the marquee players are gone. Good interfaces are designed to give you the right information at the right time.
I couldn’t create a better straw man; MyFantasyLeague.com is a terrible site. With nearly every decision I make I ask, “Why can’t I see the right information?” It’s not about showing more things on the screen, but the right information based on the context of the decision. For instance, during my draft I wanted to sort through all the remaining players and narrow them down intelligently. All that MFL offered was the ability to filter by position with a drop down list of available players organized alphabetically by default (click on the image to see my lo-fi animated gif). In this situation I want to evaluate players by stats, not name, especially in the later rounds when all the marquee players are gone. Good interfaces are designed to give you the right information at the right time.
My second gripe with MFL is that the stats aren’t leveraged in a significant way. Specifically, MFL doesn’t offer any predictions about how a player will perform. As a philosophy, they may have intentionally chosen to punt responsibility for all decision-making to the manager. The problem here is that we humans are notoriously bad at making rational choices, especially when emotion is factored in. If a program can provide additional intelligence based on systematically processing a large body of raw data, it should. It’s then up to us to trust the system or defer to our gut.
The Favorite
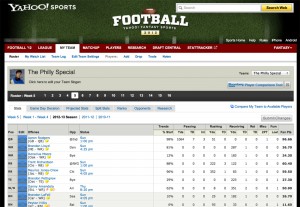
 One of Yahoo!’s few remaining great products is their Fantasy franchise. This feels like the place where their developers get to show off all of their hard work that gets squandered across the rest of their network—like their fluent YUI drag-and-drop library. Just look at the roster screen, the bread and butter screen for every manager. Stats can be broken down by current or historical season, past performance or future predictions. The latest player news is available with a single click and a prediction of their up-coming week’s performance is all clearly visible, allowing you to balance real-world information against clear, cold statistical number crunching.
One of Yahoo!’s few remaining great products is their Fantasy franchise. This feels like the place where their developers get to show off all of their hard work that gets squandered across the rest of their network—like their fluent YUI drag-and-drop library. Just look at the roster screen, the bread and butter screen for every manager. Stats can be broken down by current or historical season, past performance or future predictions. The latest player news is available with a single click and a prediction of their up-coming week’s performance is all clearly visible, allowing you to balance real-world information against clear, cold statistical number crunching.
To set my lineup I just drag players into the appropriate spots. What’s more, there are plenty of affordances built in, like seeing that a running back can’t be dropped in the quarterback spot but can be used in the flex spot if your league allows it. My only complaint here is that the save button is hidden (correction: was hidden, this year they’ve brought it up to the top right—smart move Yahoo!) a lesson I learned quickly last year after a crucial player swap was never logged during my first week. Additionally, hitting the wavier wire to find that overlooked gem is also straight-forward. I have access to the same helpful filtering and sorting options and the ability to flag a player, which automatically adds him to my “Watch List”. Each section is predictable, providing you with the relevant data sets and consistent UI behaviors.
The Winner
It’s obvious, but let’s review why. On Yahoo! I see the necessary information most commonly referenced when making a choice about drafting, starting, or trading a player. The information is comprehensive in that I rarely need to consult another source. However, it’s clear that when the system offers predictions about a player’s future performance it’s just a statistical guess based on some really sophisticated analysis of past behavior. In other words, certain tough decisions still depend on a gut judgement call.
Meanwhile, MFL leaves me in the dark about what to do. The only thing I can count on seeing from screen to screen is a player’s name. I have little confidence in the decisions I make and must rely on external information for each decision. I often need to jump between screens to gather basic information like who is on my bench and how many points they earned the previous week. This leads to frustration and, ultimately, poor performance (I accidentally kept two injured players on my roster this past week because nothing indicated they were sidelined).
We can learn as much through games as we do through “real life”. Because of the surge in popularity of fantasy sports, some significant energy has gone into building what amounts to the digital playing field. These games remind us that the reason an interface matters is that information matters. And you can’t have one without the other.
Send us a postcard, drop us a line
Interested in working with us?
We scope projects and build teams to meet your organization's unique design and development needs. Tell us about your project today to start the conversation.



